Make Your Blog Images SEO Friendly With Single Click

Image Optimization can help you to speed up webpage load time but It's not yet SEO Friendly. If your Website is particularly about Images then You are missing the most important part of SEO.
SEO can be done in many ways like I have already written many articles about it and some of them were, How to speed up a WordPress site, image optimizer, SEO WordPress themes, common SEO mistakes, and SEO guide, etc.
SEO friendly images can also drive a huge amount of traffics to your website and can boost your Alexa ranking and website ranking. So Don't miss the chance to make your blog images SEO friendly.
There are two ways to make your blog images SEO friendly. I'll tell you both method just keep reading this article till the end. You will find many other articles at the end of these articles so don't miss the chance.
Methods to get SEO Friendly Images
- Manually Adding Alt and Title Tags to Image
- Using WordPress Plugins
How to add an Alt tag to WordPress images Manually
Whenever you add an image into your blog post, you get an option to add Title and Alt tag, which takes care of image SEO. One easy way to add Alt tag is manually by adding it to every image you upload.
How to add an Alt tag to WordPress images Using WordPress Plugin
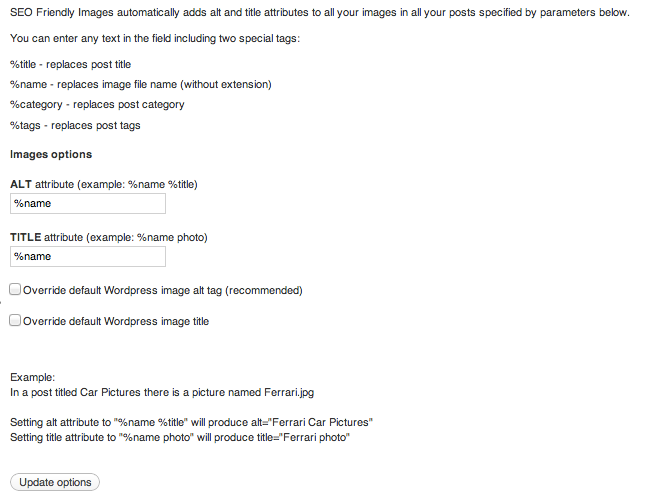
However, when you have an already existing site and you have to edit all old images to add an alt tag, editing manually is a very time-consuming task. To our rescue is SEO Friendly Images WordPress Plugin.SEO Friendly Images is one useful free WordPress image SEO plugin, which quickly adds an ALT tag to your images.
In this guide, I will share how can you use SEO friendly images plugin to optimize WordPress blog images for search engine. This plugin is developed by Valadmir, who is also a developer of popular plugin SEO smart links and founder of ManageWP service. So, let’s start with this plugin:
- Install and activate SEO friendly images plugin < link >
- Once activated, go to Settings > SEO friendly images and configure the settings

The best way to use this plugin is by giving a meaningful name to your image before uploading. Instead of uploading images like DSC0023.jpeg or so on, give it a Keyword rich name before uploading. For example SEO-friendly-image.jpeg.
An ideal setting will be:
- Use %name for the ALT tag
- %Title for Title tag
Along with SEO friendly images plugin, I highly recommend you to Install Image Optimizer WordPress Plugins, which will help you to optimize the size of your images and will also help you to load your page faster.
What do you think? Do you have any more tips to make Images SEO Friendly? Tell us about it in the comments below.


